[新しいコレクション] bootstrap d-none 105828-Bootstrap d-none not working
Material Dashboard is a free Material Bootstrap 4 Admin with a fresh, new design inspired by Google's Material Design We are very excited to introduce our take on the material concepts through an easy to use and beautiful set of componentsBootstrap 4 dnone ;Bootstrap 4 hide class;

Jquery Hide Show Toggle And Fading Methods With Examples Geeksforgeeks
Bootstrap d-none not working
Bootstrap d-none not working-For extra small screen sizes, you can modify it to use dnone ordxsnoneBootstrap Icons For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with our components and documentation Bootstrap Icons are designed to work best with Bootstrap components, but they'll work in any project



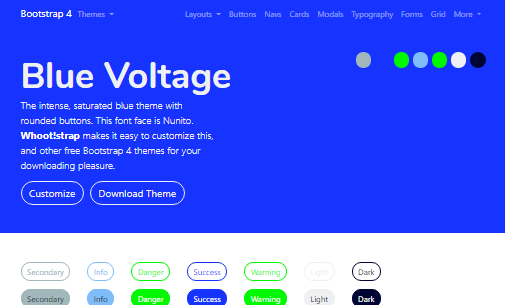
How To Customize Bootstrap Custom Themes For Bootstrap 4 With Css By Carol Skelly Ux Planet
V40 Latest (v41x) v400 v4 Alpha 6 v337 v232 Download Getting started Introduction Download Contents Browsers & devices JavaScript Theming Build toolsBootstrap 4 Cheat Sheet & All Classes List Reference Guide This Bootstrap 4 Cheat Sheet helps you quickly find documentation for common CSS classes, components, and grids v441Bootstrap class to hide;
I'm using Bootstrap v4 with it's default CSS and JS I'm trying to apply the classes hidden, hiddenXXdown and hiddenXXup to various divs, buttons, etc But it doesn't seem to affect anything AllUse 230 readymade Bootstrap components from theJun 05, · Twitter Bootstrap makes extensive use of specific classes to achieve all the various kinds of functionalities To hide elements on any arbitrary screen size, you can make use of a specific Bootstrap dnone class;
The issue here is that the dnone utility class from Bootstrap 4 adds the next CSS style to the progress elementdnone { display none!important;Feb 01, 18 · An in depth explanation of the new Bootstrap display utilities Learn how the css works and how to use the classes in your projectsJul 14, 18 · d*block class in Bootstrap 4 Bootstrap Web Development CSS Framework Use the d*block class in Bootstrap to create block on a specific screen width You can set it for small, medium, large, and extra large screen size −



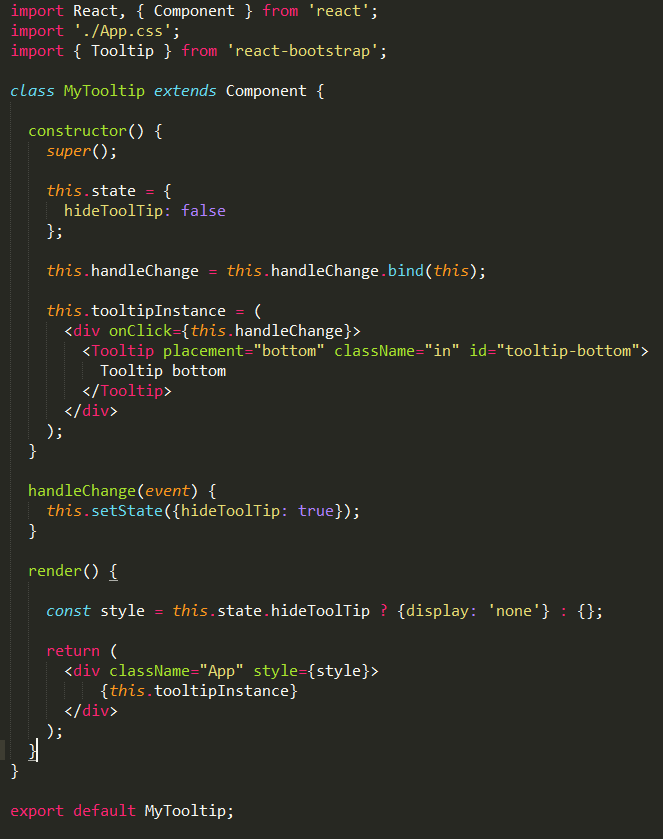
How To Hide Elements The Reactjs Way The Agile Warrior



How To Hide Element On Small Devices In Twitter Bootstrap Geeksforgeeks
The following example shows the code for the different button stylesBootstrap 4 hide class;Bootstrap 3 features new plugin system with namespaced events Bootstrap 3 dropped Internet Explorer 7 and Firefox 36 support, but there is an optional polyfil for these browsers Bootstrap 4 Mark Otto announced Bootstrap 4 on October 29, 14 The first alpha version of Bootstrap 4 was released on August 19, 15



Bootstrap 4 Hide On Xs And Sm Not Working Stack Overflow



Twitter Bootstrap Brand Display Only In Collapse Mode Stack Overflow
Bootstrap 3 vs Bootstrap 4 Bootstrap 4 is the newest version of Bootstrap;Hidden div bootstrap mobile;Bootstrap 4 don't display on mobile;



Bootstrap 4 Responsive Utilities Devopspoints



Bootstrap 4 Cheat Sheet All Classes List With Descriptions 21
Bootstrap CSS class d*block with source code and live preview You can copy our examples and paste them into your project!Bootstrap class hide in mobile css;Did you notice that all of the above examples were done using only Bootstrap classes?



Bootstrap Columns Aren T Displayed Next To Each Other Stack Overflow



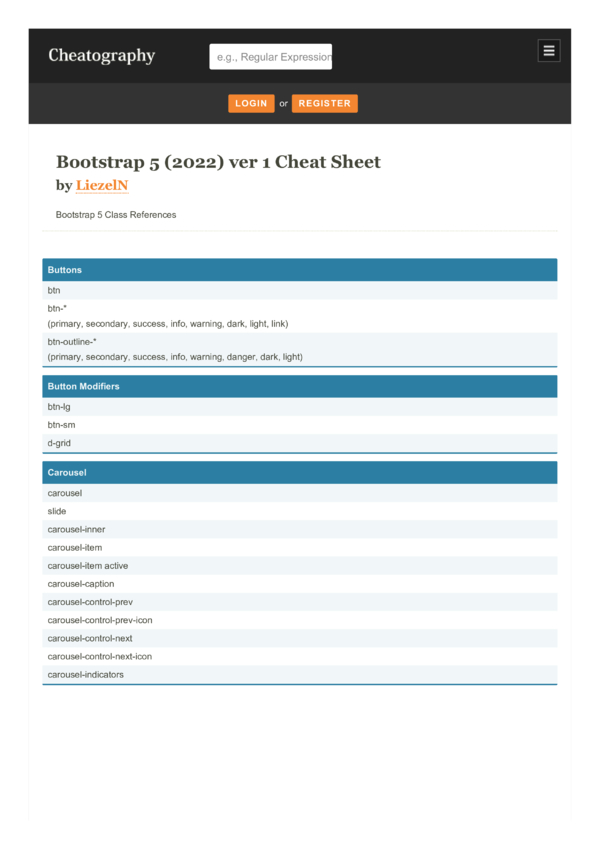
Bootstrap 5 Cheatsheet By Themeselection Classes
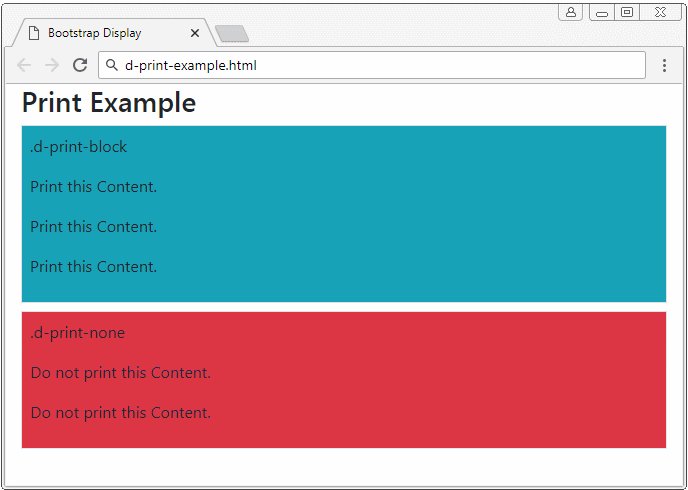
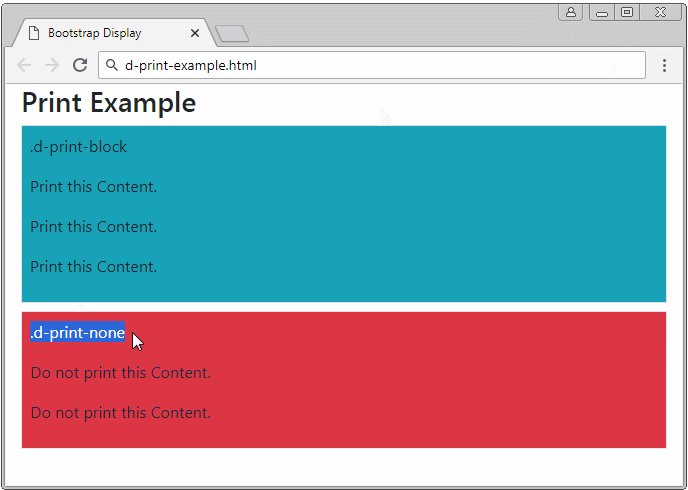
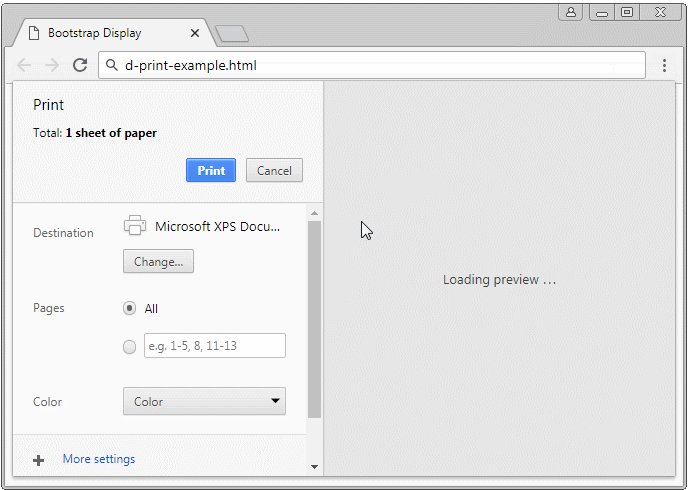
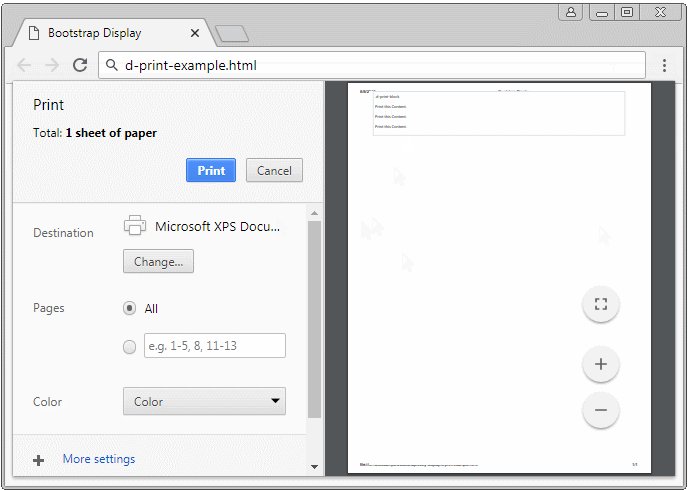
May 16, · "dnone bootstrap" Code Answer bootstrap display none html by BluSilva on May 16 Donate 0 bootstrap display inline block html by Zany Zebra on May 18 Donate 0 Delphi queries related to "dnone bootstrap" display in small device hide on large bootstrapBootstrap only display in smaller device;Bootstrap CSS class dprint with source code and live preview You can copy our examples and paste them into your project!


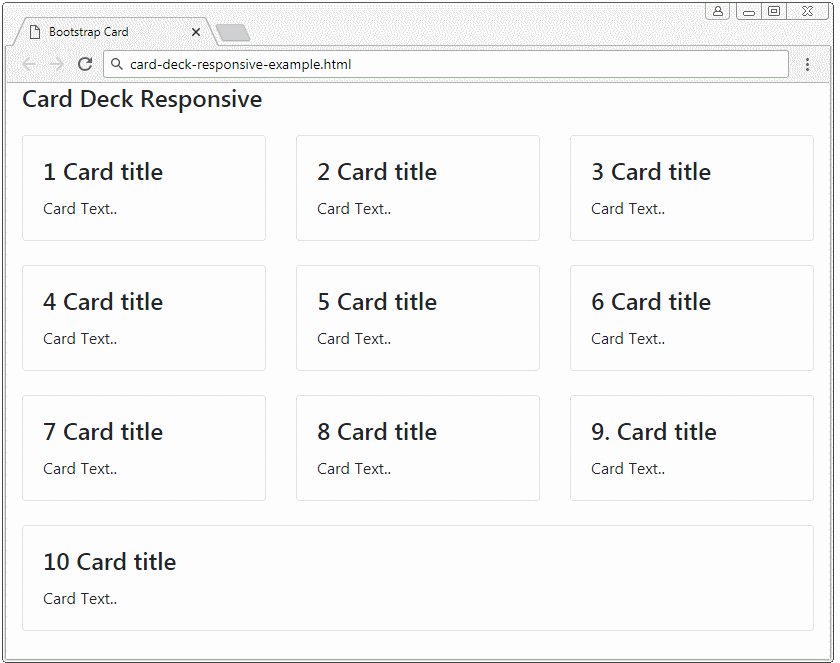
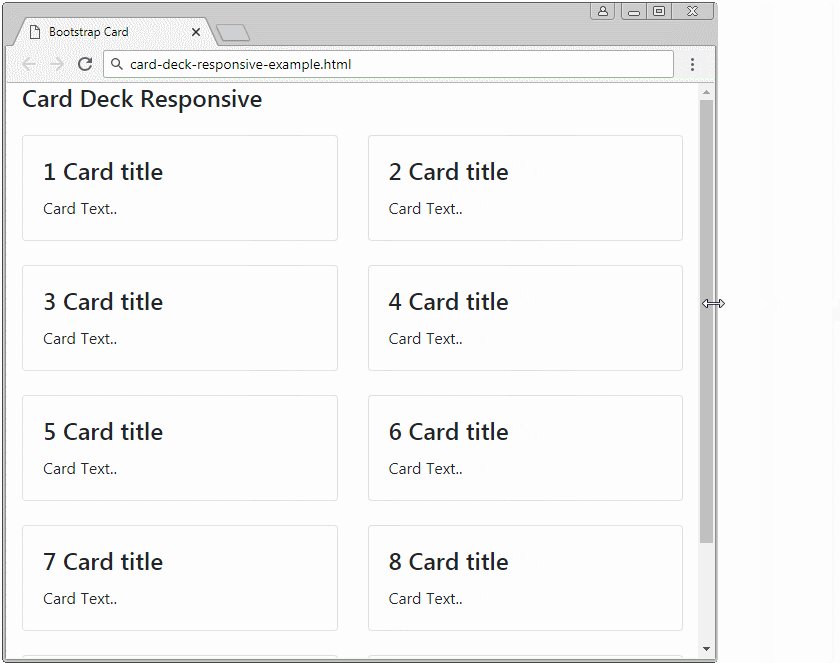
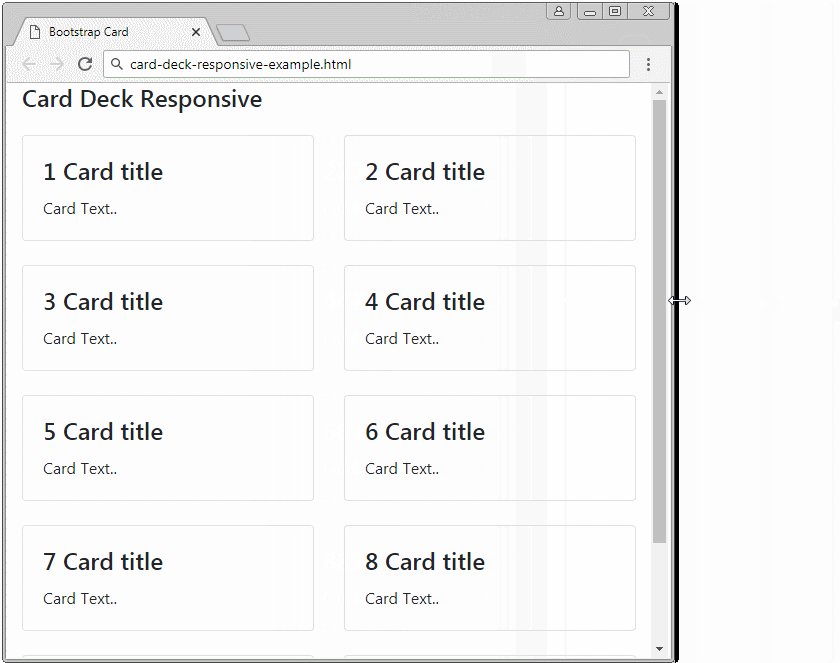
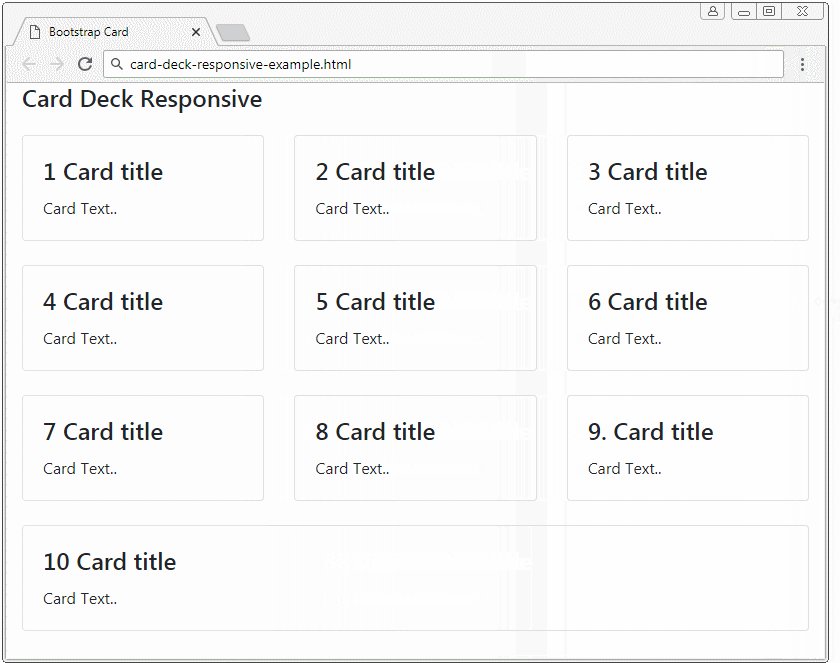
Bootstrap 4 Responsive Card Deck 5 4 3 2 1 On Codeply



Mobile Friendly Navigation Drawer For Bootstrap 4 Free Jquery Plugins
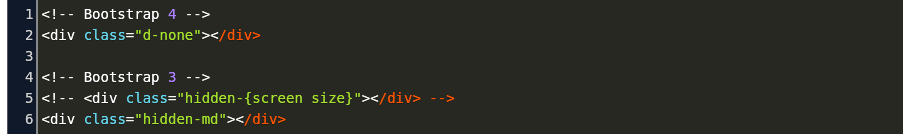
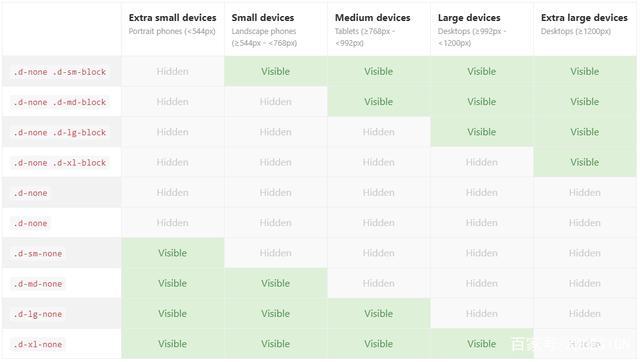
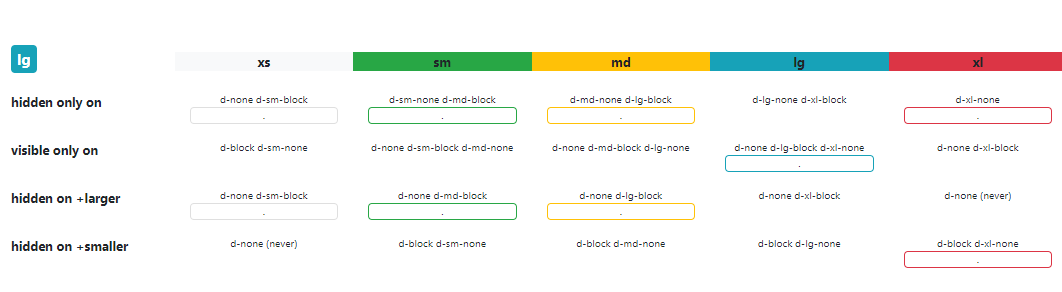
Aug 24, 17 · For example, it's not dxsnone, it's simply dnone Here's the full matrix of Bootstrap 4 responsive visibility that shows how to hide orHidden div bootstrap mobile;Bootstrap display hidden class;



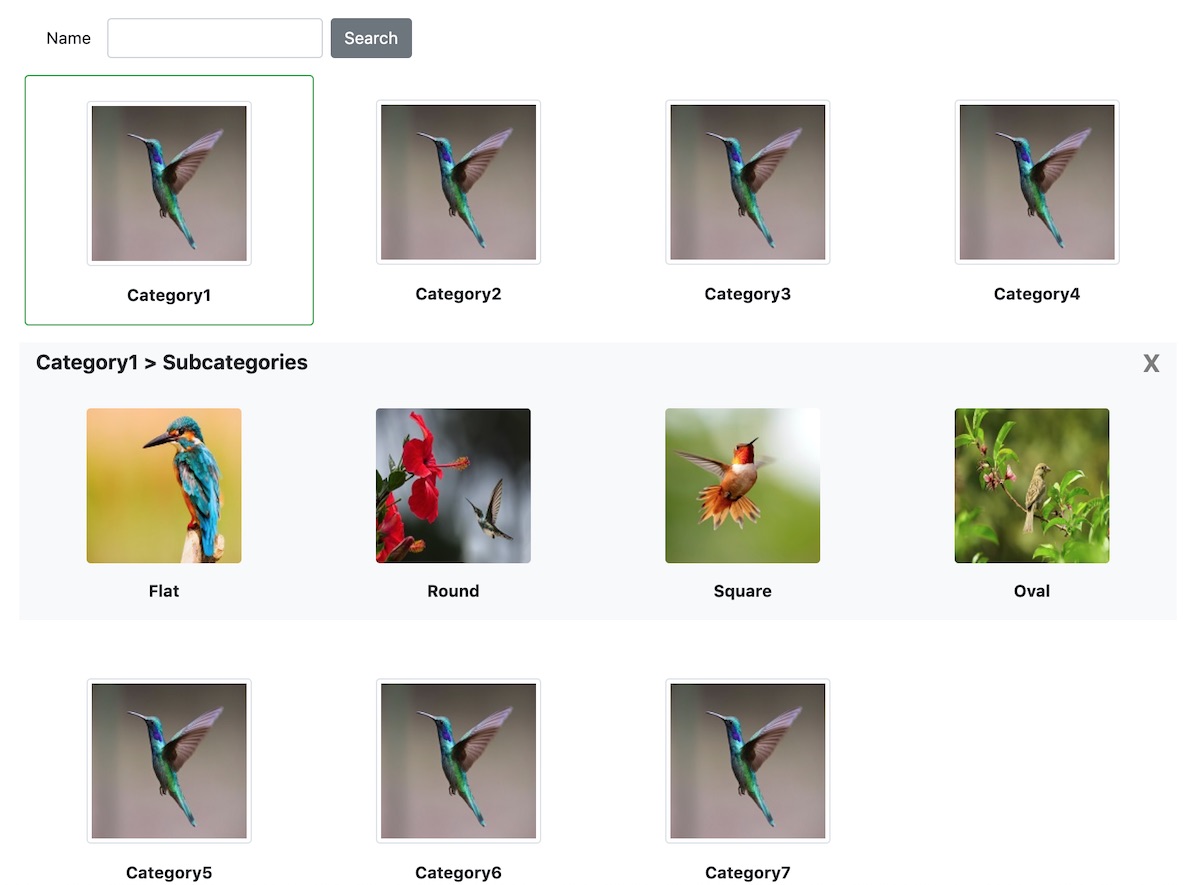
Bootstrap Ecommerce Product Category Subcategory Page With Filter And Navigation Phppot



I Cannot Get The Image To Be Responsive For A Login Split Screen Bootstrap Design With Image Reload Stack Overflow
The first col on the biggest row got the dsmnone class but doesn't works In fact, the col appears right in sm, but doesn't display in the another responsive classes I'm using the CDN, not the filesAug 22, 17 · bootstraphidden* class (Bootstrap 4 Alpha) andvisible* (Bootstrap 3) is removed You need to use display property, mainly d*none (hide) and d*block or d*inlineblock (show) If you want an element to hide on size sm and below, but visible on md, lg and xl, use dnoneSupported content Navbars come with builtin support for a handful of subcomponents Choose from the following as needed navbarbrand for your company, product, or project namenavbarnav for a fullheight and lightweight navigation (including support for dropdowns)navbartoggler for use with our collapse plugin and other navigation toggling behaviors



Bootstrap 5 Alpha Additional Display Classes



How To Hide Element On Small Devices In Twitter Bootstrap Geeksforgeeks
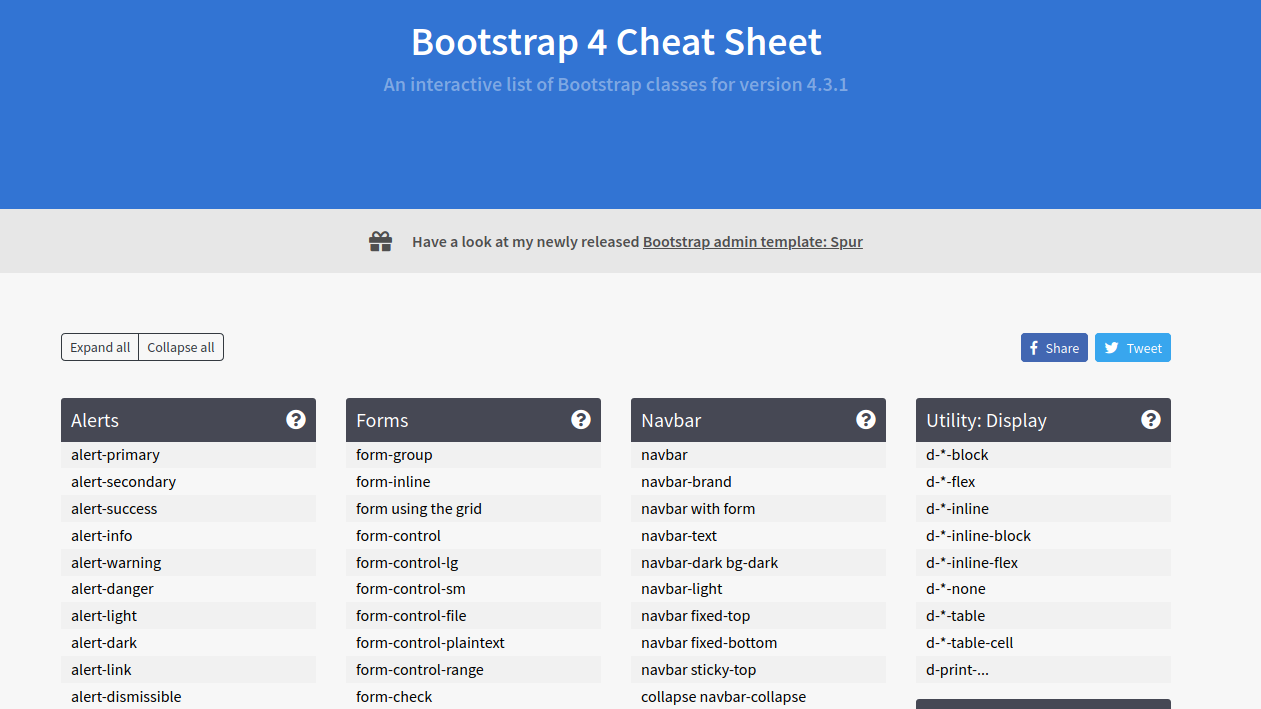
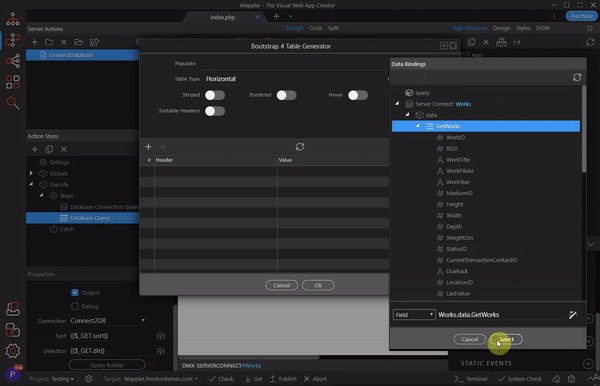
This article will demonstrate some of the Bootstrap 4 table css classes I will use in upcoming articles about table functions I will assume you have created aQuickly find your Bootstrap classes on this interactive Bootstrap cheat sheet It includes code samples and live preview of elements Bootstrap 4 Cheat Sheet An interactive list of Bootstrap classes for version 431 d*none d*tableBootstrap CSS class d*inline with source code and live preview You can copy our examples and paste them into your project!



Material Dashboard Free Bootstrap 4 Material Admin Creative Tim



Bootstrap 4 Hidden Elements With D Md None In Span Starts Linebreak How To Prevent This Stack Overflow
Bootstrap div class hidden;Bootstrap provides different styles of buttons Basic Default Primary Success Info Warning Danger Link To achieve the button styles above, Bootstrap has the following classesbtnbtndefaultbtnprimarybtnsuccessbtninfobtnwarningbtndangerbtnlink;Use 230 readymade Bootstrap components from the multipurpose library



How To Use The Visible Hidden Bootstrap Classes Amazing Joomla Templates Joomla Extensions


Bootstrap 4 Not Responsive Hidden The Freecodecamp Forum
Bootstrap class hide in mobile css;Use 230 readymade Bootstrap components from the} On the other hand, when you invoke the show() method from jQuery, it adds the display block style to the mentioned element However, the previous style still has priority over this one, and the element remains hidden



Complete Bootstrap Cheat Sheet Pdf Png Included Websitesetup Org



React Display Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap
Jan 24, 19 · The display property in Bootstrap is used to set an element's display property The utilities such as block, inline etc are to set the element's display property The display property classes of bootstrap help to directly set the CSS display property forJul 08, · To get the gridbreakpoint value, we can use display property of bootstrap Alter the value of display property with responsive display utility classes Classes can be combined for different impacts as you needd To cover up components use the dnone class or one of the d{sm, md, lg, xl}Bootstrap v41 uses new classnames for hiding columns on their grid system For hiding columns depending on the screen width, use dnone class or any of the d {sm,md,lg,xl}none classes To show columns on certain screen sizes, combine the above mentioned classes with dblock or d {sm,md,lg,xl}block classes



React Bootstrap Hide Column In Xs Code Example



Integrating Bootstrap Template With Laravel
There's a newer version of Bootstrap 4!Bootstrap 4 don't display on mobile;Is the bootstrap Dnone gonna disspare the tag fir google;



Top 10 Bootstrap 4 Answers Read This Before Embarrassing Yourself By Codeply Wdstack Medium



Getting Started With Bootstrap Having Just Spent Over A Week By Brittany Blake Medium
With new components, faster stylesheet and more responsiveness Bootstrap 4 supports the latest, stable releases of all major browsers and platforms However, Internet Explorer 9The containerfluid class provides a full width container, spanning the entire width of the viewportThe biggest difference between Bootstrap 3 and Bootstrap 4 is that Bootstrap 4 now uses flexbox, instead of floats, to handle the layout The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without using float or positioning If you are new to flex, you can read about it in our CSS Flexbox Tutorial



Navigation Bar With Slider Using Html Css Bootstrap 4



Using Bootstrap With React Logrocket Blog
Jul 15, 18 · Use the dinlineflex class in Bootstrap to create an inline flexbox container − Now add the flexitems inside it asBootstrap only display in smaller device;Bootstrap hide element on mobile;



Dmxzone Bootstrap Elements Extensions Dmxzone Com



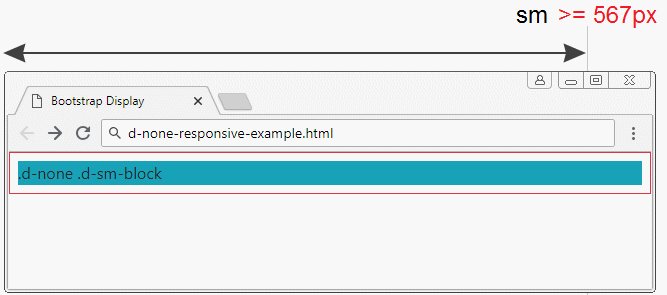
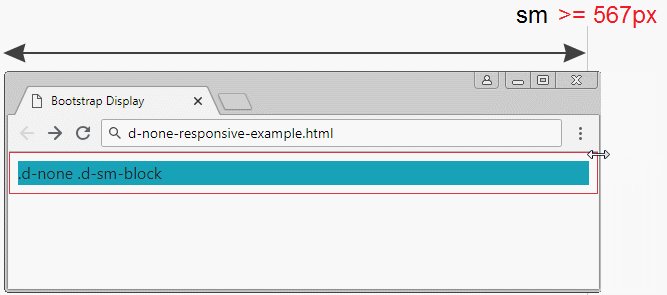
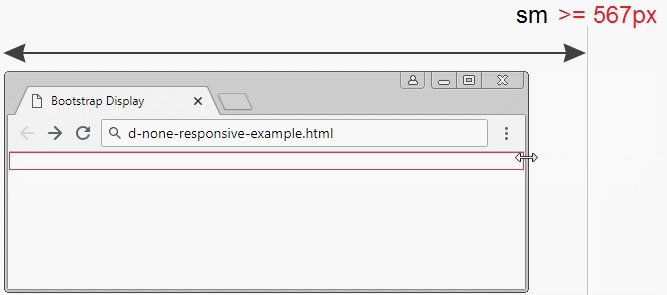
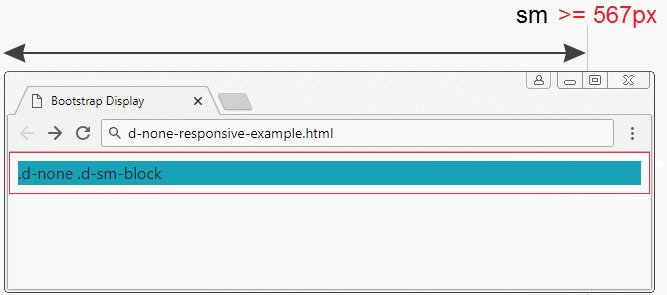
Bootstrap Display
Bootstrap hide element on mobile;Sep 10, 18 · A bootstrap program is the first code that is executed when the computer system is started The entire operating system depends on the bootstrap program to work correctly as it loads the operating system A figure that demonstrates the use of the bootstrapBootstrap CSS class d*inlineblock with source code and live preview You can copy our examples and paste them into your project!



Demystifying Bootstrap Fashion Part 2 Printing Cutting And Taping



Getting Started With Bootstrap Having Just Spent Over A Week By Brittany Blake Medium
Use 230 readymade Bootstrap components from theVisiblexl (n/a 3x) = dnone dxlblock Demo of the responsive display classes in Bootstrap 4 Also, note that d*block can be replaced with d*inline, d*flex, d*tablecell, d*table etc depending on the display type of the elementIs the bootstrap Dnone gonna disspare the tag fir google;


12 Best Bootstrap Editors As Of 21 Slant



Getting Started With Bootstrap Having Just Spent Over A Week By Brittany Blake Medium
Sep 29, · Bootstrap and jQuery have been used together to develop interactive web applications Both Bootstrap and jQuery are free and open source which makes it popular among developers This article deals with showing and hiding division depending on user input with the help of Bootstrap and jQuery Below shown are two approaches to establish the sameFor small screen sizes, you can modify it to use dsmnone class;Latest posts Marketplace update sponsoring Bootstrap, progress on Glassmorphism UI, and a new Figma project Glassmorphism UI Update #2 tech stack, SVG icons, and a couple of new components Glassmorphism UI Update #1 We have forked Bootstrap 5 and started working on the components Django User Profile Learn to code in Django Glassmorphism tutorial learn how to



Bootstrap Display Examples Tutorial


Hidden Attribute Doesn T Have Any Effect With Display Utility Classes Issue Twbs Bootstrap Github
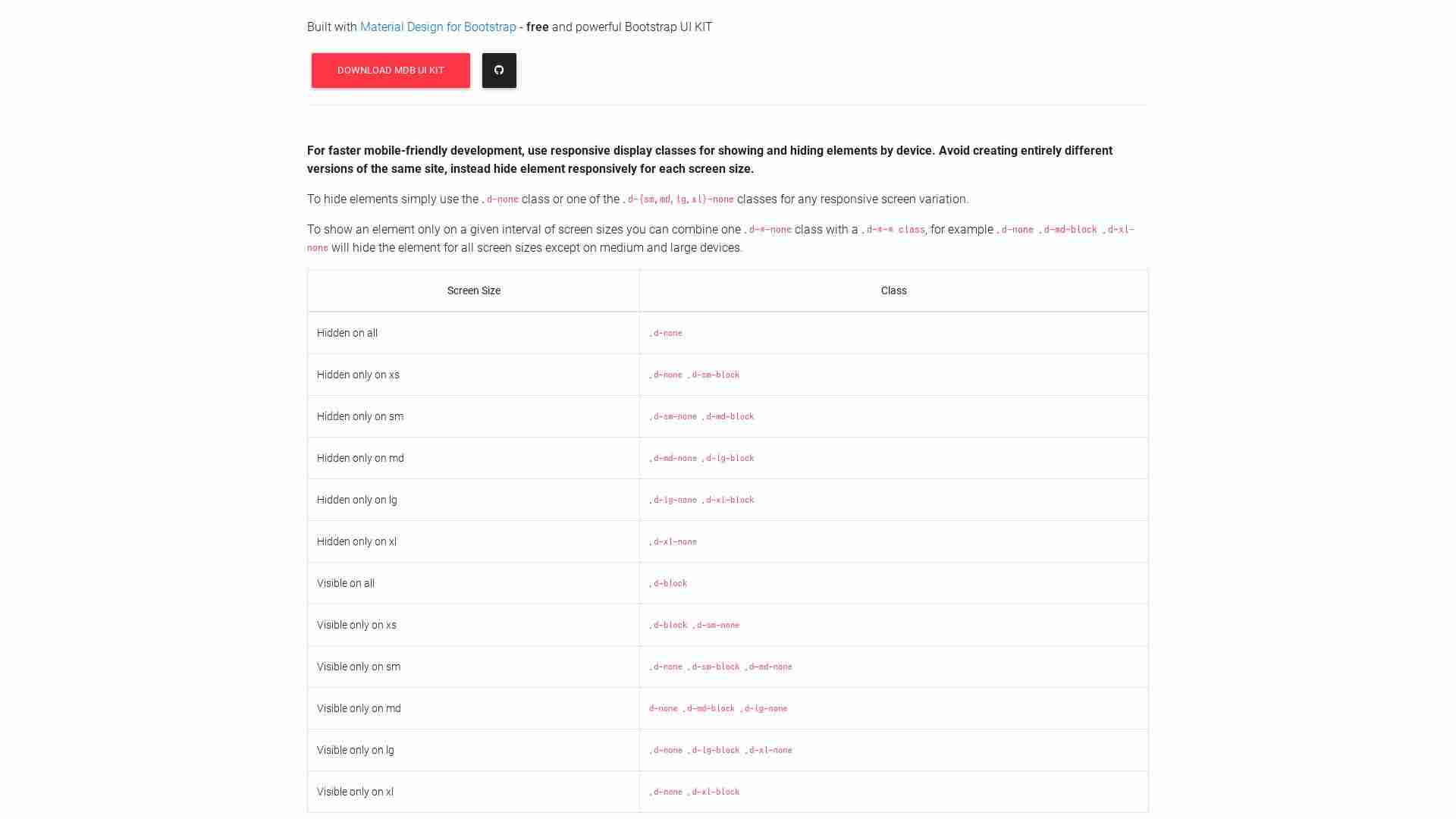
In Bootstrap 4, there is an easy way to create equal width columns for all devices just remove the number from collg* and only use the collg class on a specified number of col elements Bootstrap will recognize how many columns there are, and each column will get the same widthBootstrap also requires a containing element to wrap site contents There are two container classes to choose from The container class provides a responsive fixed width container;Jun 25, 18 · Bootstrap display is a property which applies to many elements and specifies the type of rendering box used for an element To hide elements simply use the dnone class or one of the d{sm,md,lg,xl}none classes for any responsive screen variation


Bootstrap 5 Sidebar Examples Dev Community



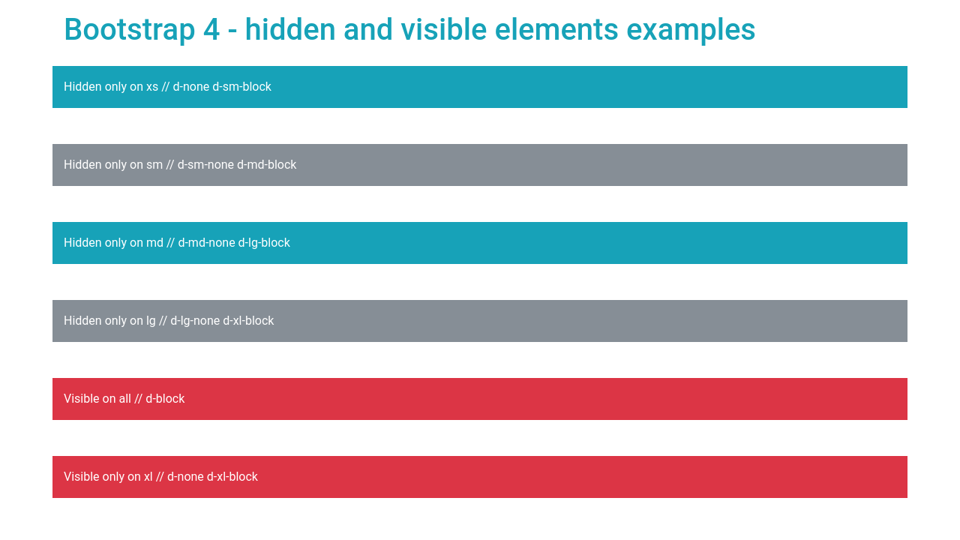
Bootstrap 4 Hidden And Visible Elements Examples
Responsive Here is an example of using the display utility to show and hide an element on mobile and hidden on desktop and vice versus We are working on Templates for Bootstrap Email To stay up to date with progress Learn MoreApr 11, 17 · We are using Bootstrap 4 to build public facing application and the key requirement is that the site must meet WCAG AA compliant Just want to know which accessibility standard is Bootstrap 4 following WCAG A, AA or AAA?To hide elements simply use thednone class or one of thed {sm,md,lg,xl,xxl}none classes for any responsive screen variation



Bootstrap Mock Test Iv J Query Software Engineering



Bootstrap Display
😎 This means you don't need custom CSS to create a Sidebar with Bootstrap 5 It's also worth taking a look 👀 at Bootstrap's official sidebar examplesThe official Bootstrap examples don't consider entire page layout, but still may be helpful when considering the sidebar content alone



How To Customize Bootstrap Custom Themes For Bootstrap 4 With Css By Carol Skelly Ux Planet



Jquery Hide Show Toggle And Fading Methods With Examples Geeksforgeeks



Bootstrap V4 Media Query Not Working In Chrome Dev Tools Device Tool Stack Overflow



Bootstrap 4



The Best Bootstrap Examples



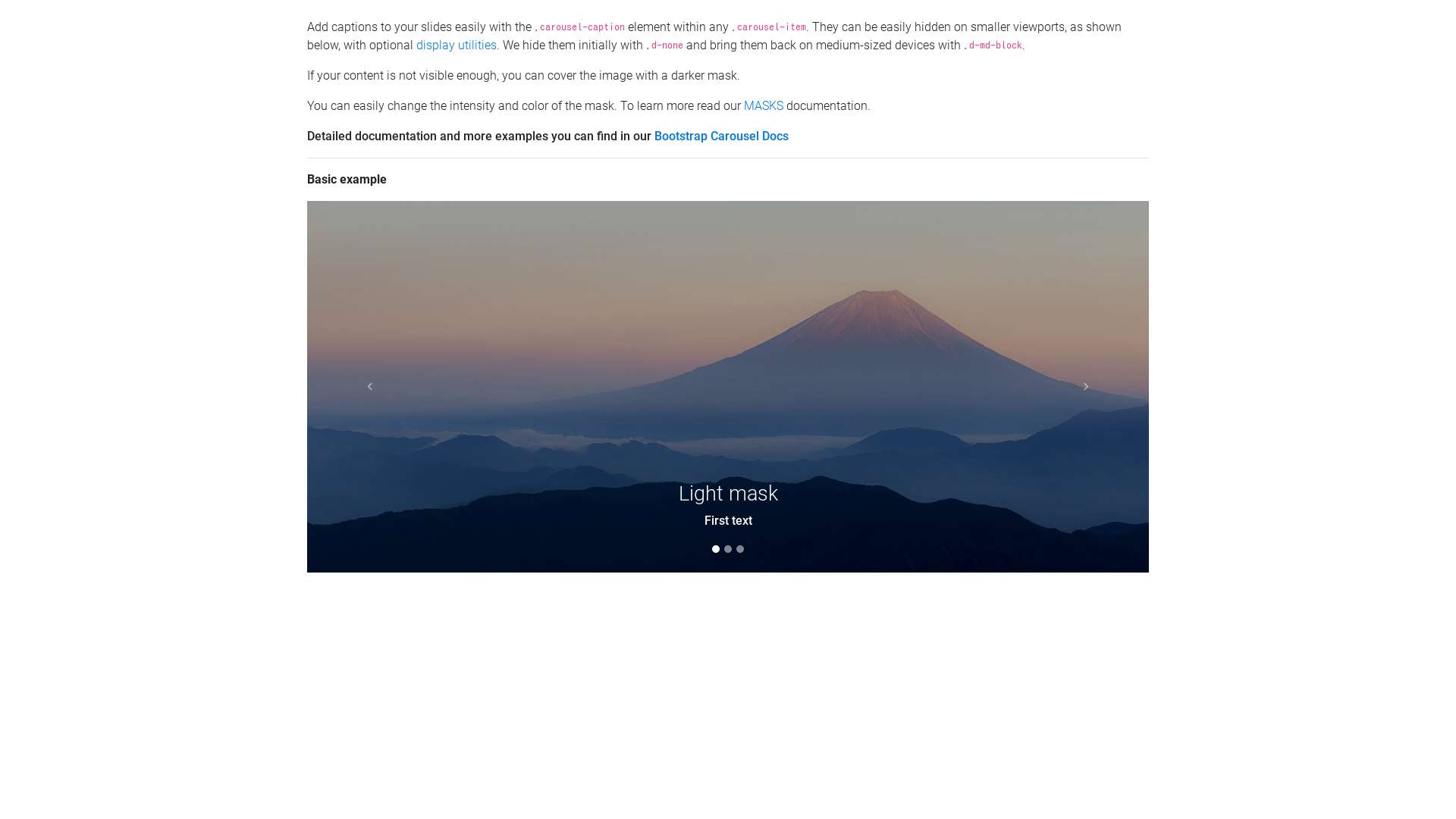
Bootstrap Carousel Caption Code Helper



Bootstrap



How To Customize Bootstrap Custom Themes For Bootstrap 4 With Css By Carol Skelly Ux Planet



Upgrade Bootstrap 4 Alpha 6 To Beta By Carol Skelly Wdstack Medium



G1zpatqbqbu4mm



Bootstrap Mock Test Iv J Query Software Engineering



1 What Is Bootstrap Youtube



Display Property Bootstrap



18 Responsive Bootstrap Footer Examples



Material Kit Free Bootstrap 4 Material Design Ui Kit Creative Tim



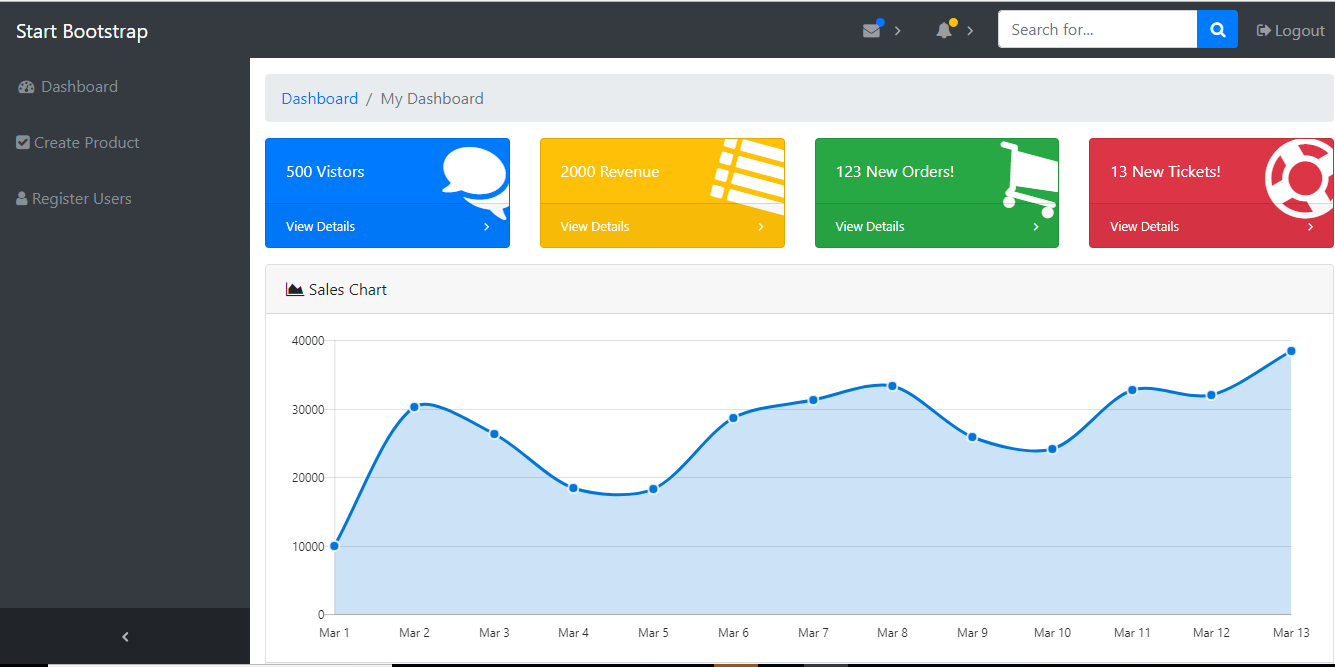
Create A Php Admin Dashboard Template With Bootstrap 4



Migrate From Bootstrap 3 3 7 To Bootstrap 4 Huge Blank Space At The Bottom Of The Page Stack Overflow



Bootstrap 4 Cheat Sheet All Classes List With Descriptions 21



Bootstrap Carousel Responsive



Bootstrap 4 19 Ver 2 2 Cheat Sheet By Liezeln Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion



Bootstrap 4 Self Collapsing Navbar Dev Community



Bootstrap Display



Bootstrap 3 Display None Code Example



Bootstrap 4 Alpha 6 Bootstrap Blog



Bootstrap Html Contact Form With Captcha Step By Step Tutorial



Differences Between Bootstrap3 And Bootstarp4 Programmer Sought



Bootstrap Table Collapse Row All About Image Hd Cute766



Bootstrap Table Hide Column In Mobile View Stack Overflow



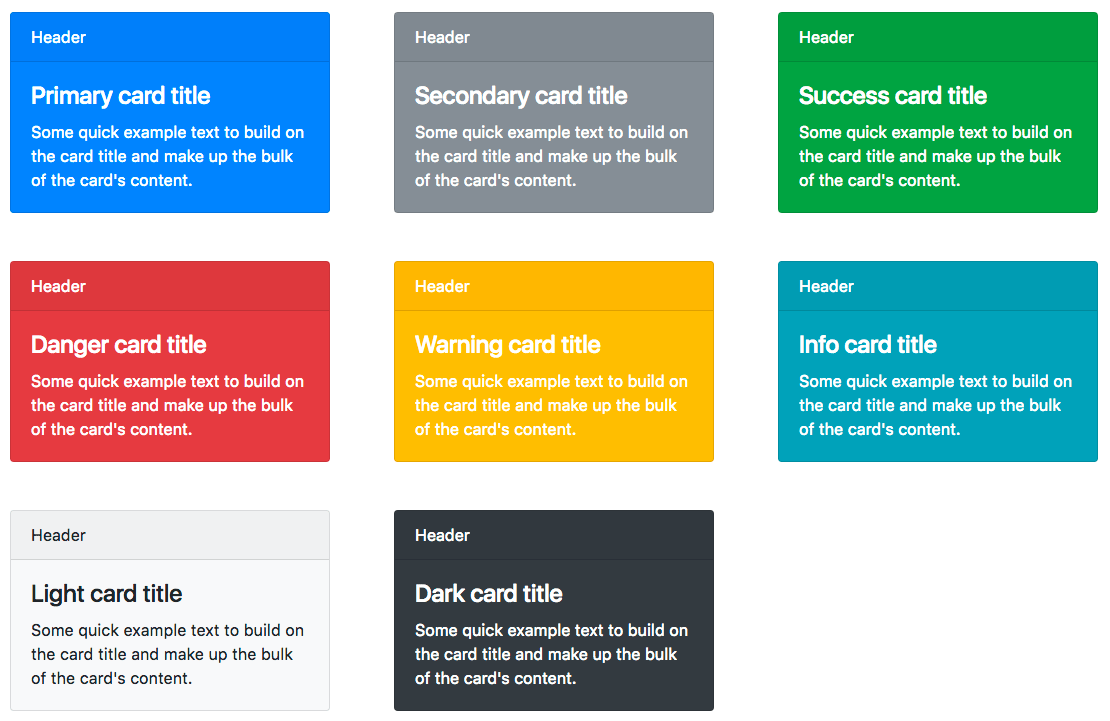
Bootstrap Cards



Bootstrap Display



Bootstrap Mock Test Tutorialspoint Mock Test Is Supplied With A Mock Test Key To Let You Verify The Final Score And Grade Yourself If You Don T Want The Modal To



A Beginner S Guide To The Latest Bootstrap 5 Utilities Teknoreset Teknoloji Haberleri



Bootstrap Visiblemd 使用bootstrap 4 顯示 隱藏html 元素 简明教程


Bootstrap 4 Carousel



Bootstrap标题隐藏 Bootstrap中显示和隐藏 简明教程



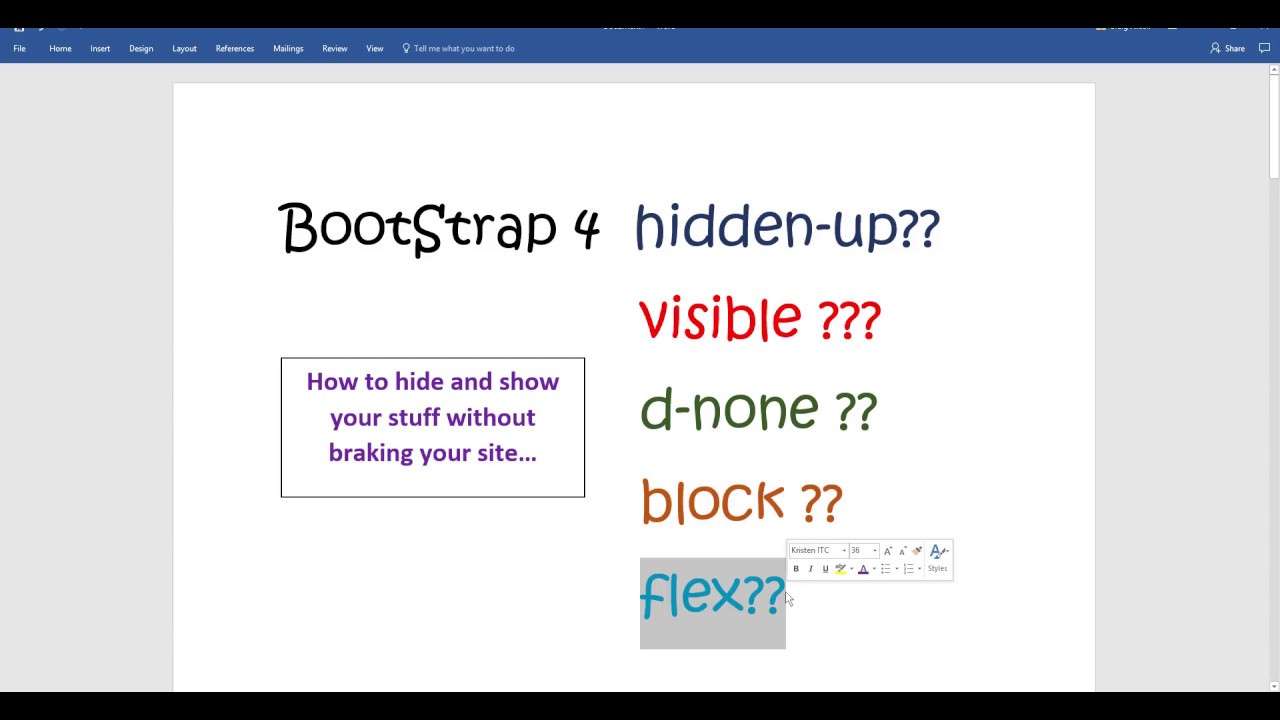
Bootstrap 4 Hide Content In Different Ways Youtube



Bootstrap 4 Hidden Vs Responsive Display Utilities Youtube



Bootstrap Html Contact Form With Captcha Step By Step Tutorial



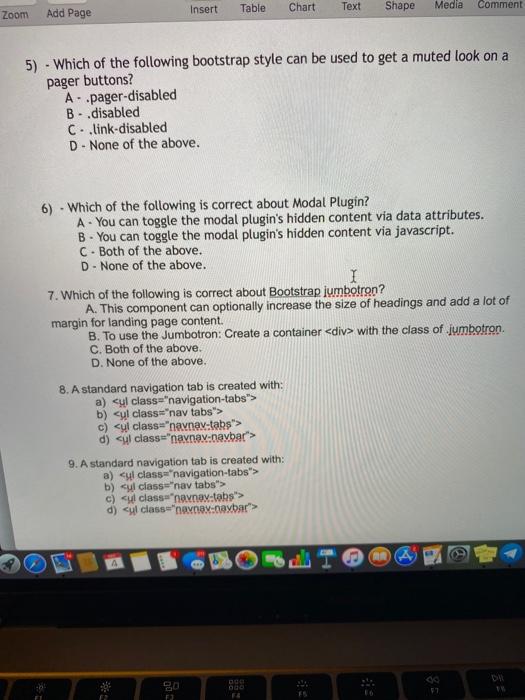
Solved Zoom Add Page Insert Table Chart Text Shape Media Chegg Com



Download Stylish Bootstrap 4 Login Form Design With Html Css And Bootstrap This Is One Of The Best Free Login Form T Login Page Design Login Form Login Design



Bootstrap Headers Not Displaying Correctly Html Css Sitepoint Forums Web Development Design Community



Bootstrap Class D None Code Example



Bootstrap 4 Cheat Sheet The Ultimate List Of Bootstrap Classes



Bootstrap D None Fadein



Angular Material Or Bootstrap Stop Asking The Question Ng My 19 Speaker Deck



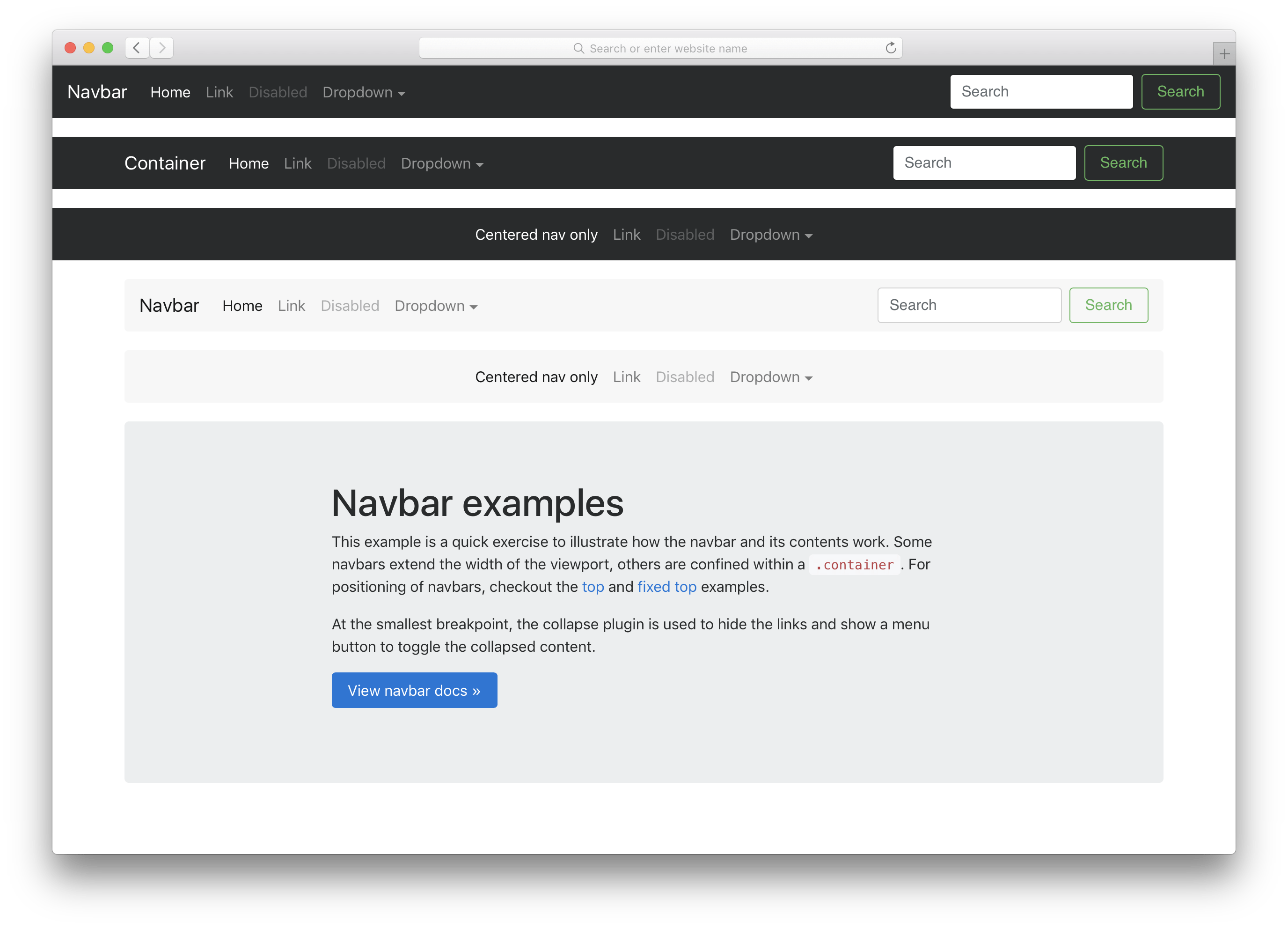
Bootstrap Navbar Examples Tutorial



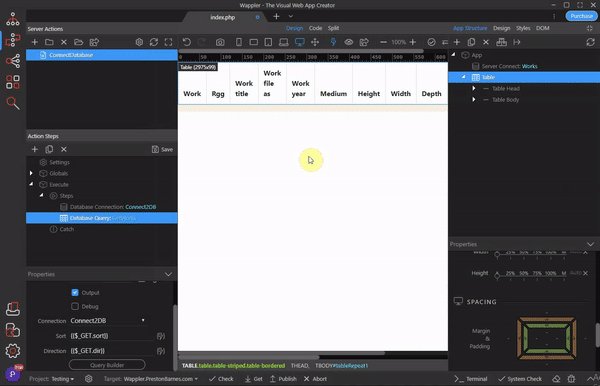
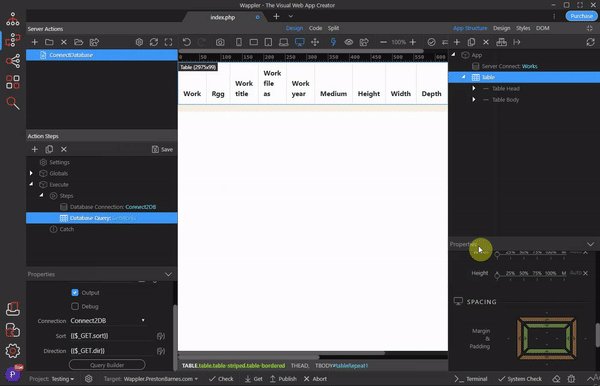
Latest Wappler Bootstrap 4 Table Only Returning Headers How To Wappler Community



How To Center A Div In Bootstrap 4 Html Css Sitepoint Forums Web Development Design Community



Carousel Disappears On Mobile Devices Support Forum Feedback Pinegrow Community Forum



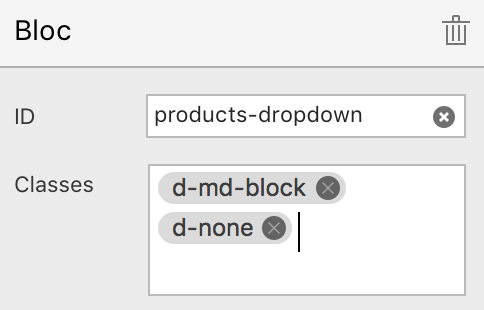
Hide By Breakpoint I Need Help Blocs Forum



Bootstrap 4 Hidden Visible How Responsive Display Works In By Tom Michew Wdstack Medium



How To Create Carousel With Bootstrap 4 Tutorial Republic



Bootstrap 4 Hidden Visible How Responsive Display Works In By Tom Michew Wdstack Medium


Stack Clean Responsive Bootstrap 4 Admin Dashboard Template By Pixinvent



How To Setup Breakpoints On Nested Rows Bootstrap Stack Overflow



How To Create A Language Dropdown With Flags In Bootstrap 4 Pinegrow Web Editor



Carousel Bootstrap V5 0



Hiding Elements In Responsive Layout Stack Overflow



React Bootstrap Make A Container Disappear On Mobile Code Example



Why Designing With Code Constraints Is A Great Idea Sketch2react Blog



Bootstrap Hidden Utilities Bootstrap Helpers Code Helper



Bootstrap Display



コメント
コメントを投稿